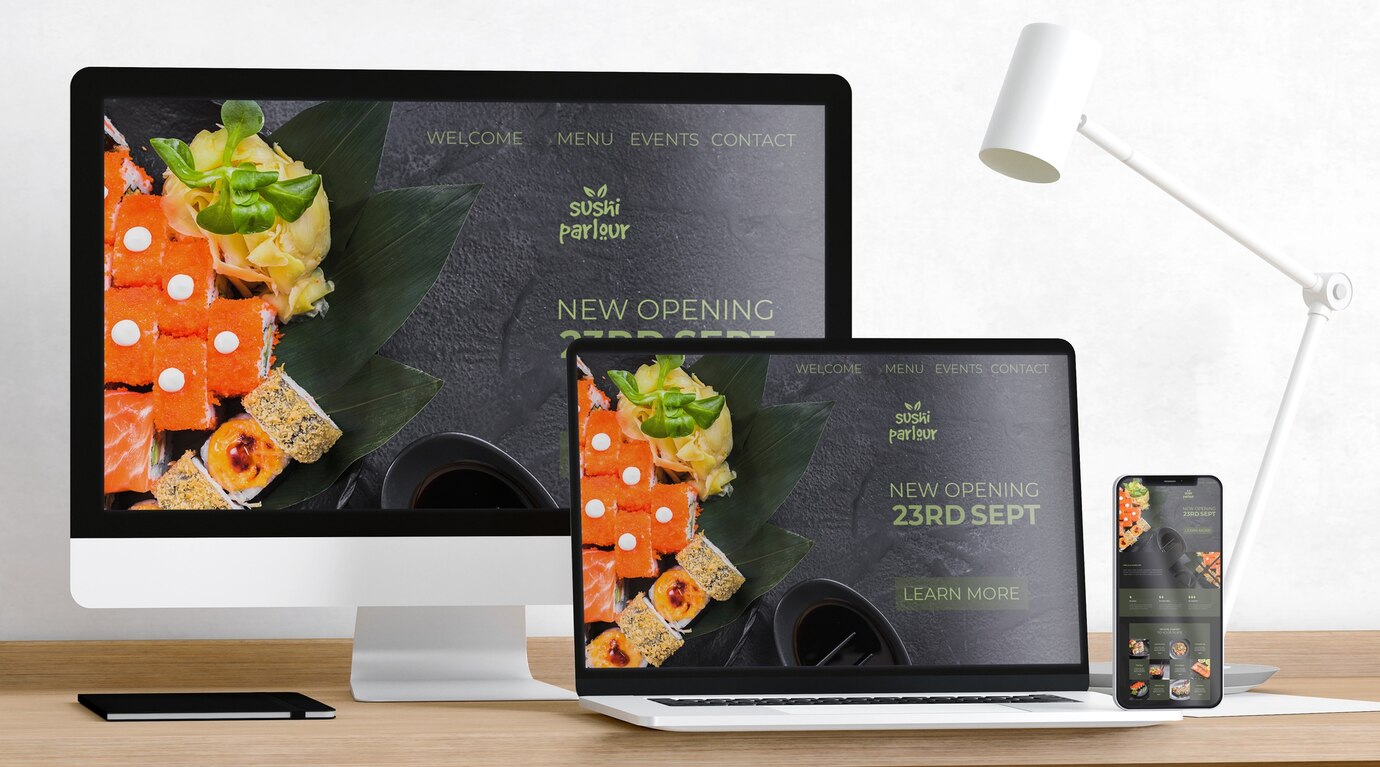
Responsive Web Design is essential in today’s mobile-first world, where users expect websites to be intuitive, fast, and visually appealing regardless of the device they’re using. By utilizing flexible grids, fluid images, and CSS media queries, responsive web design automatically adjusts the site’s content and layout based on screen dimensions. This ensures that each user can easily navigate and interact with the site, whether on a large desktop screen or a compact mobile device.
Additionally, responsive design benefits businesses by improving conversion rates and reducing bounce rates, as visitors are more likely to stay engaged on a website that functions well on their device. A responsive website also enhances brand credibility and user trust, showing that the business values accessibility and modern web standards. This forward-thinking approach reduces the need for separate mobile and desktop versions, ultimately saving time and resources in development and ongoing maintenance.